
WordPressのブログに自分のX(Twitter)アカウントのポストを表示させる
ブログに記事や画像や広告リンク、情報発信する。そこにX(Twitter)アカウントのポストを表示を追加したいと思いました。理由はブログのアクセスがXを通すことで、増加すると考えたからです。
まずは、X(Twitter)で貼り付けコード(URL)を作成
X(Twitter)にTwitter Publishというツールがあります。
それはTwitterのURLを入力するだけで貼り付けコードを作ることができるという、手軽なツールです。
ツイートやタイムラインのWordPressへの貼り付けが簡単にできるうえに、背景や表示する言語をカスタマイズできるのもメリットです。
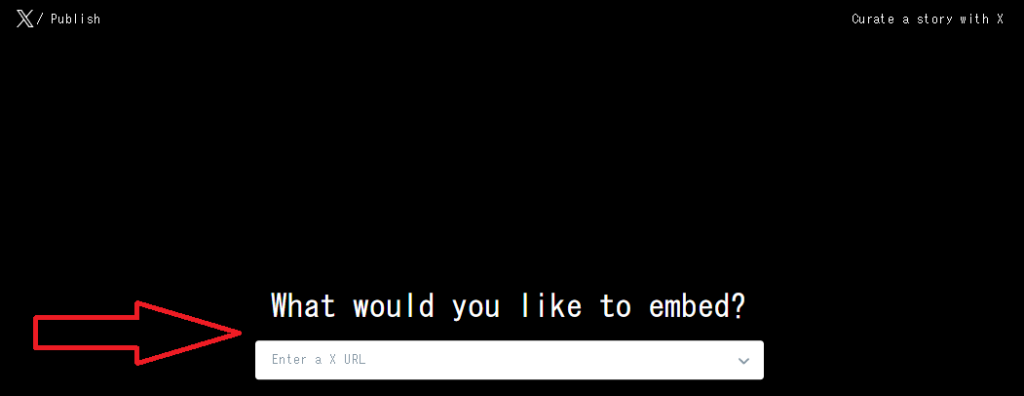
WEBブラウザーにURL「https://publish.twitter.com/#」と入力すると下の図の画面が現れます。

「What would you like to embed?」の欄にX(Twitter)アカウントURLを入力します。
例えば、これは私のX(Twitter)のアカウント「@Life100_100」ですが、
「https://twitter.com/」にアカウントの「@」を除いて繋げたものが
アカウントURLです。こうなります。 ➡ https://twitter.com/Life100_100
X(Twitter)のプロフィールを表示するとURLが確認できます。
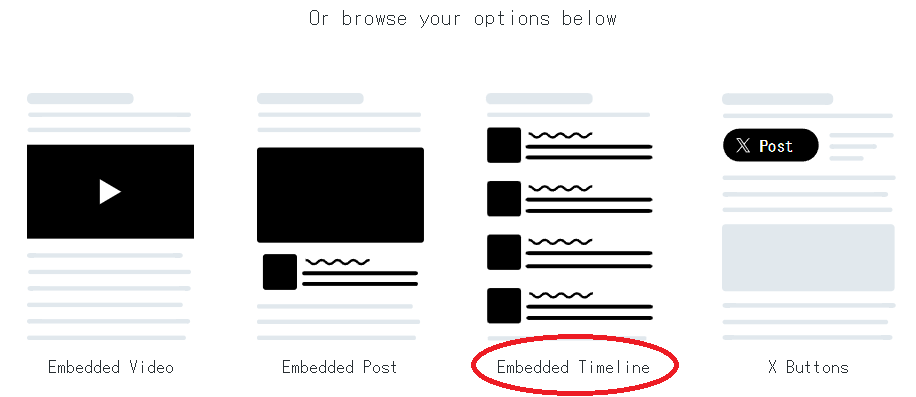
入力してEnterキーを押すと、以下の画面が現れます。

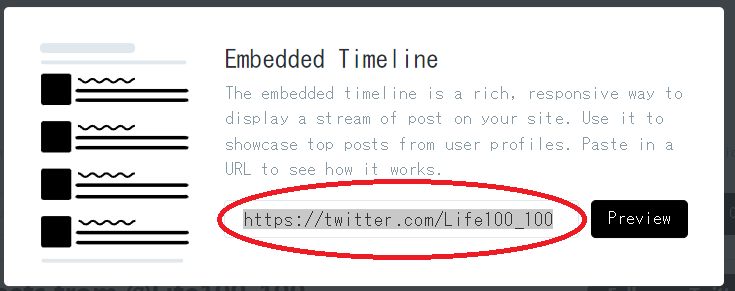
ここでは「Embedded Timeline」を選んでみます。そしてアカウントのURLを入力、そして「Preview」を選びます。

すると、以下の画面に進みます。

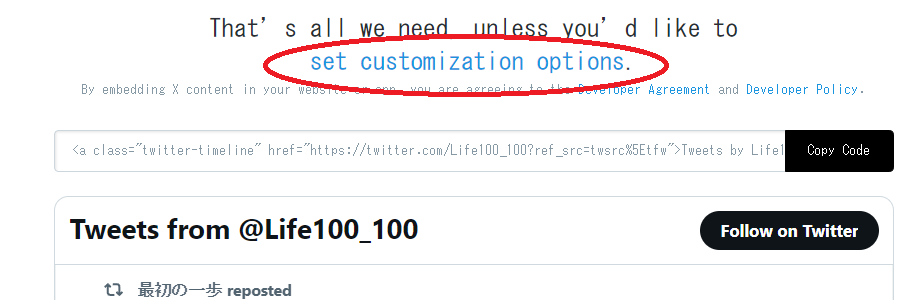
X(Twitter)のポスト画面が確認できました。ポストが一覧で表示されます。たくさん出てきます。ブログの表示にはこのままでは長すぎませんか。ここでX(Twitter)の表示画面を変更します。そこで
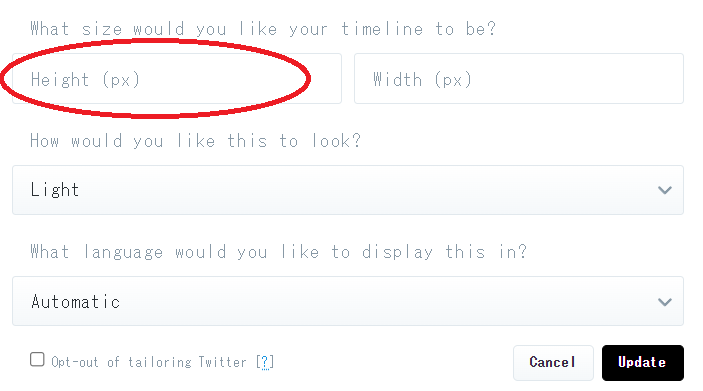
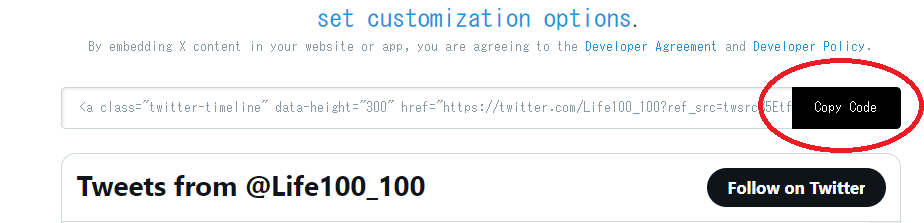
上の画面にある「set customization options」を選びましょう。

ここで「Height(px)」を指定します。300(px)としました。100pxはおよそ2.6cmほどです。
そして「Update」し、それを「Code Copy」します。
(※ただし画面の縮小拡大によって、見た目は変わります。)

これでX(Twitter)のコードの作成とそのURLがコピーされました。
あとはWordpressのウィジットを使って貼り付けます
ここからは既に皆さんもご存じのウィジットを利用して、X(Twitter)のポストを表示する場所にURLを張り付けます。サイドバーが良いようです。
参考になったでしょうか。
注意点
X(Twitter)をウィジットを使って表示できるようになりました。
スマホ、パソコンなどで自分のX(Twitter)のアカウントにログイン
していない場合は以下の画面が出ます。表示するためにX(Twitter)
にログインすることが必要となりますのでご注意を。

次は「(ステップ23)Wordpressの投稿のリビジョン」に続きます。


コメント