ブログ記事で「吹き出し」を使う
前にWordPressの「吹き出し」について記載しました。
内容は「吹き出し」を試しに使って、その手順を書きました。
とても簡単でしたよ。
ここです➡ 🔷(ステップ13)WordPressの「吹き出し」使ってみた
今回はもう少し「吹き出し」を深堀してみました。
WordPressの「吹き出し」は、LINEの会話のように、キャラクターのアイコンとセリフを表示できる機能です。会話形式の記事を作りやすく、読者にとって親しみやすいデザインになります。
「吹き出し」のメリット
視覚的にわかりやすい
吹き出しを使うことで、会話や意見のやり取りが一目でわかるようになります。
特に「質問と回答」「対話形式の解説」などのコンテンツに向いています。
読者の離脱率を減らせる
テキストだけの記事よりも、吹き出しを活用することでリズムが生まれ、
読者の皆さんの興味を引きやすくなります。
特に長文の記事では、視覚的な変化があると読みやすさが向上します。
親しみやすさを演出できる
キャラクターのアイコンや表情を加えることで、堅苦しくない柔らかい印象を与えられます。
特に初心者向けの解説記事や、親しみやすいブログに向いていると思います。
会話形式の記事と相性が良い
会話調の記事では、吹き出しを使うことでより自然な流れを作れます。
例えば、質問者と回答者が登場するFAQ形式の記事などに向いています。
「吹き出し」のデメリット
設定が面倒な場合がある
プラグインを導入したり、カスタムCSSを調整したりする必要がある場合があります。
特にテーマによってはデフォルトで対応していないこともあります。
デザインが統一しにくい
吹き出しのデザインはプラグインやテーマに依存するため、サイト全体のデザインと統一するのが難しいことがあります。カスタマイズが必要になる場合も。
多用すると逆効果
吹き出しを多用しすぎると、かえって読みづらくなることがあります。
特に重要な情報が埋もれてしまう可能性があるため、適度なバランスが必要です。
表示速度に影響することがある
画像付きの吹き出しを使用する場合、アイコン画像の読み込みが増えることでページの表示速度に影響を与えることがあります。軽量な画像を使用したり、キャッシュを活用する工夫が必要です。
※自分のレベルに応じて使うことで、デメリットは軽減できると思います。
「吹き出し」一覧 パターンを登録できます
ブログ記事の編集でブロックから「吹き出し」を選べば、記事に挿入されます。
「吹き出し」でデフォルトの画像があります。
何もしなければ、その時にいつも同じ画像が挿入されます。
ところが「吹き出し」パターンは自分でデザインできます。
知ればとても簡単です。
パターンの作成と登録方法
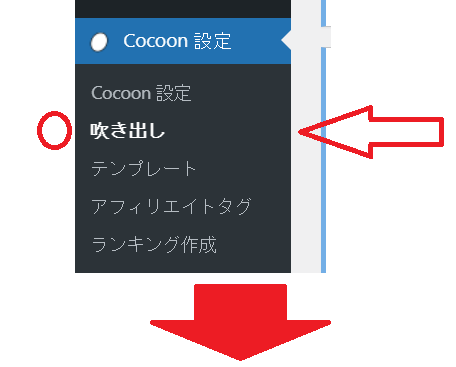
WordPressダッシュボードのメニューの「Cocoon設定」➡「吹き出し」があります。
下の図、参照


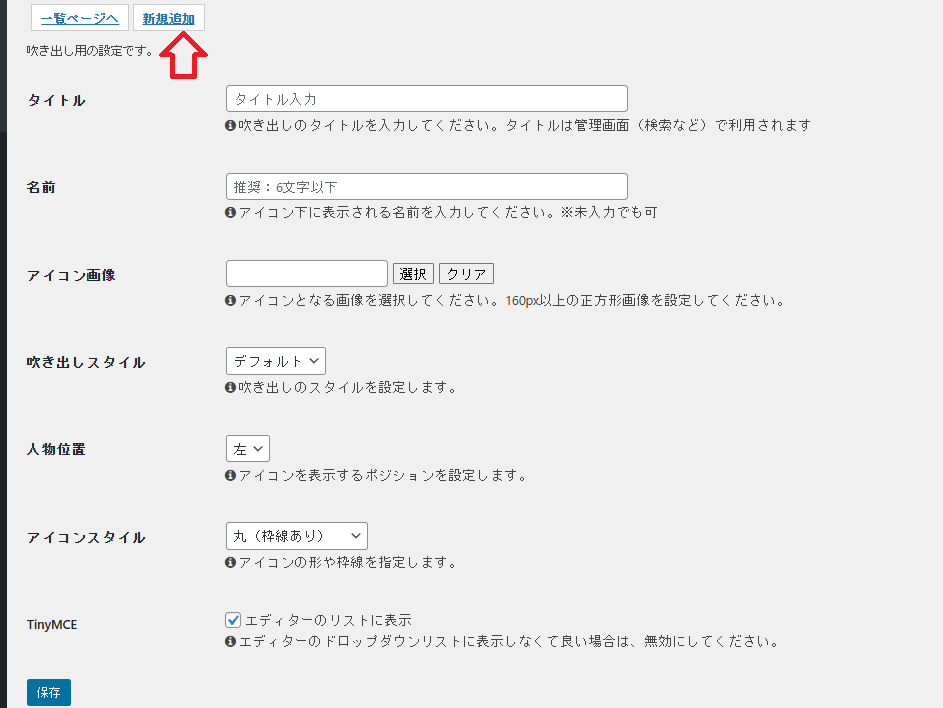
ここで「吹き出し」の一覧ができ、「新規作成」して登録することができます。
下の図、参照

「吹き出し」のアイコン画像は人物でも動物でもロゴでもなんでもOKです。
色々と楽しんで出来ますね。
「吹き出し」挿入してパターンを選ぶ方法
ブログ記事の編集でブロックから「吹き出し」を選べば、記事に挿入されます。
何もしなければ、その時にいつも同じ画像が挿入されます。
ところが「吹き出し」を事前に登録して、挿入した後に一覧から選択できます。
これも知ればとても簡単です。
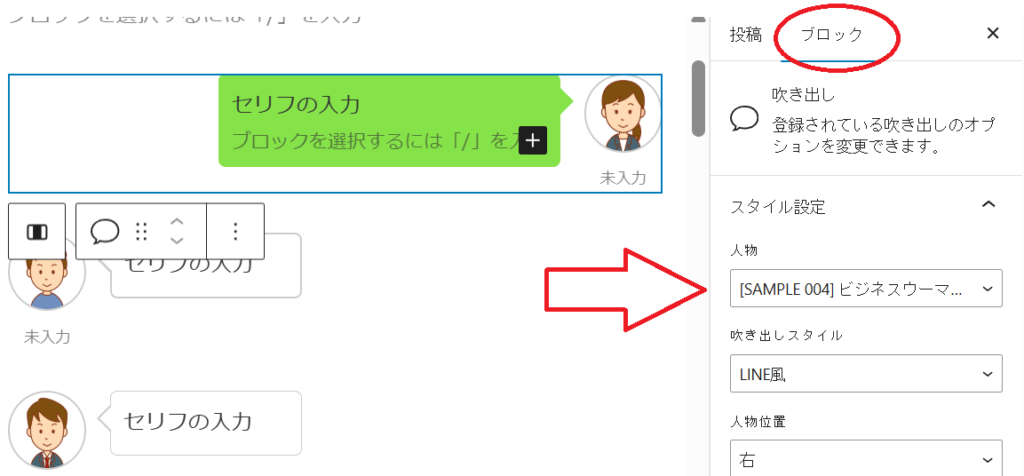
編集中にブロックから「吹き出し」を挿入します。
編集画面の右サイドメニューに「ブロック」が「吹き出し」の内容が表示されます。
登録した「吹き出し」を選ぶことができます。赤矢印「人物」のところです。

「吹き出し」のまとめ
ネットには「吹き出し」の作り方が沢山、紹介されてます。
HTMLやCSSといった方法で作成して、オリジナルを作ることも可能なようです。
レベルや労力応じて、自分ができる範囲から始めましょう。
この記事の「吹き出し」は全て、デフォルト機能です。
プラグインもあるようですが、全てデフォルトです。
【PR】『シンブログ』お小遣いや収益化も考えてブログを始めるユーザー向け
無料ですぐに使える初心者向けWordPress『シンブログ』次は「WordPressのヒント 40 「お問い合わせ」フォームの作成方法」に続きます。待っててください!!



コメント
たまに見る吹き出しは読みやすいと思います。意見交換のリアリティは臨場感があって入り込みます。
コメントを有難うございます。メッセージをいただけると励みになります。これからもどうぞよろしくお願いします。