VistaCreateで簡単!アイキャッチ画像の作り方
~初心者でも5分でサクッと完成~
はじめに
ブログにとって「アイキャッチ画像」は、第一印象を決める大切な存在。
でも、「画像編集って難しそう」「デザインのセンスがない」と感じていませんか?
そんな方におすすめなのが、VistaCreate(ビスタクリエイト)。
直感的に使える無料ツールで、ブログ用画像がサクッと作れます。
今回は、実際に私が使っている手順で、簡単にプロっぽい画像を作る方法をご紹介します。
ステップ1:新規デザインを作成する
- VistaCreate公式サイト にアクセス
※参考記事
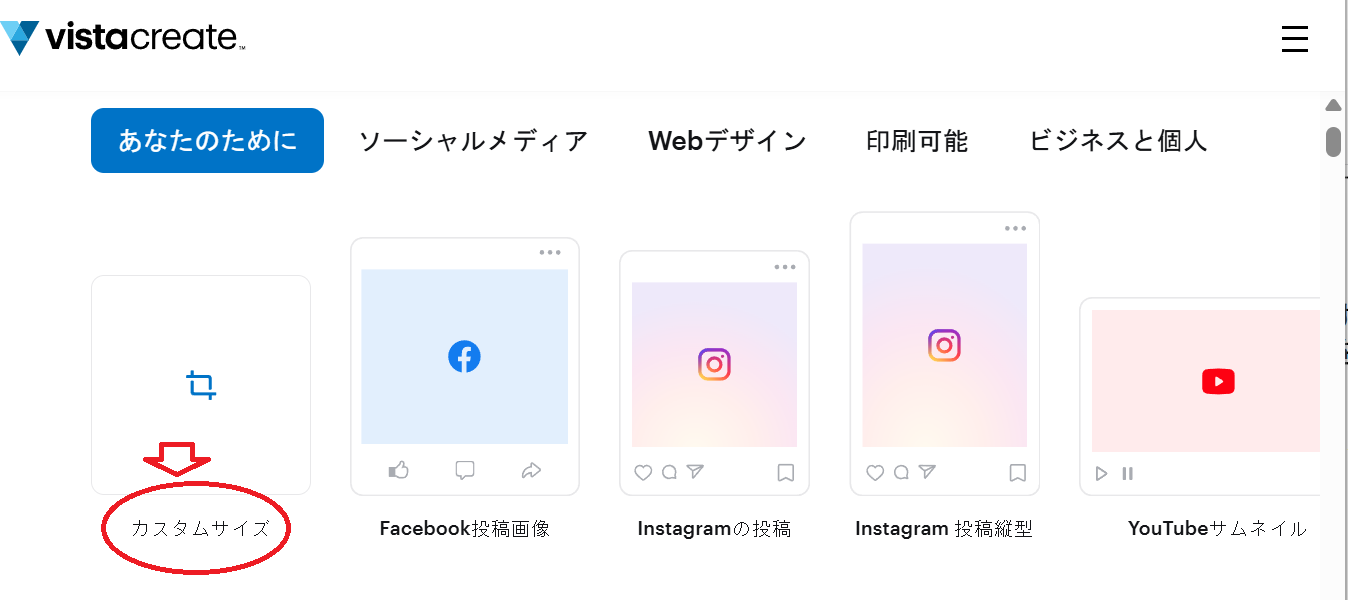
VistaCreate(ビスタクリエイト)|シンプルで使いやすい画像デザインツール、始めてみました - 右上の「新しいデザインを作成」からカスタムサイズを選択

- **サイズは「1200×630px」**を入力
→ SNSやブログに最適な横長サイズです
ステップ2:背景を設定する
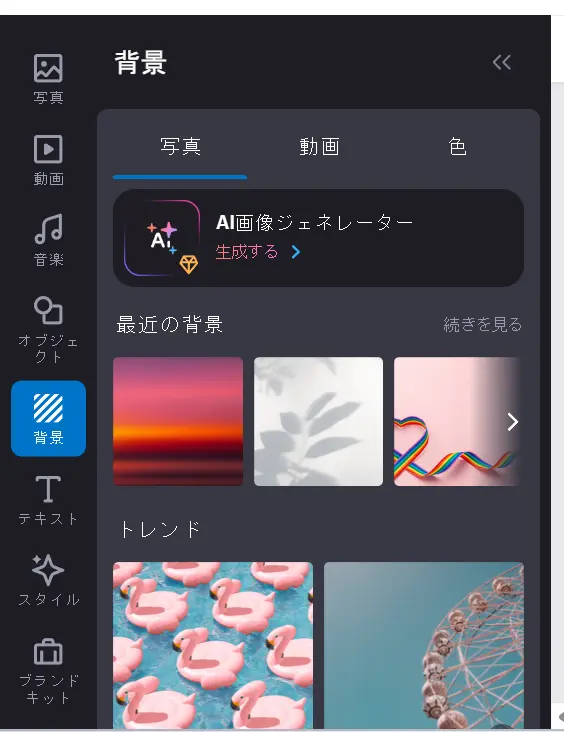
- 左の「写真」や「背景」から好きな画像を選びます

- 単色、グラデーション、テクスチャなど選択肢も豊富
👆 ポイント: テキストが映えるように、シンプルな背景を選ぶと◎
ステップ3:文字を入れる
- 「テキスト」→「見出しを追加」から入力

- フォントは日本語対応が多く、文字装飾も自由に調整できます
- 配置は中央や左揃えなどバランスを意識
💡 コツ: 見出しに強調色(白・黒・黄色など)を使うと目立ちます
ステップ4:装飾アイコンを追加(必要なら)
- 「要素」から枠や矢印、図形を追加して目を引く工夫も
- ただしやりすぎは禁物。1〜2点に絞りましょう
ステップ5:ダウンロードする
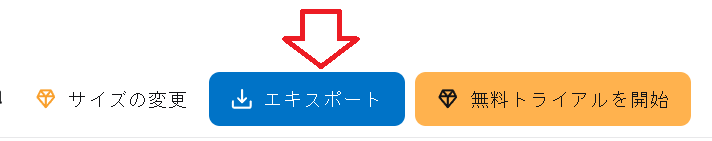
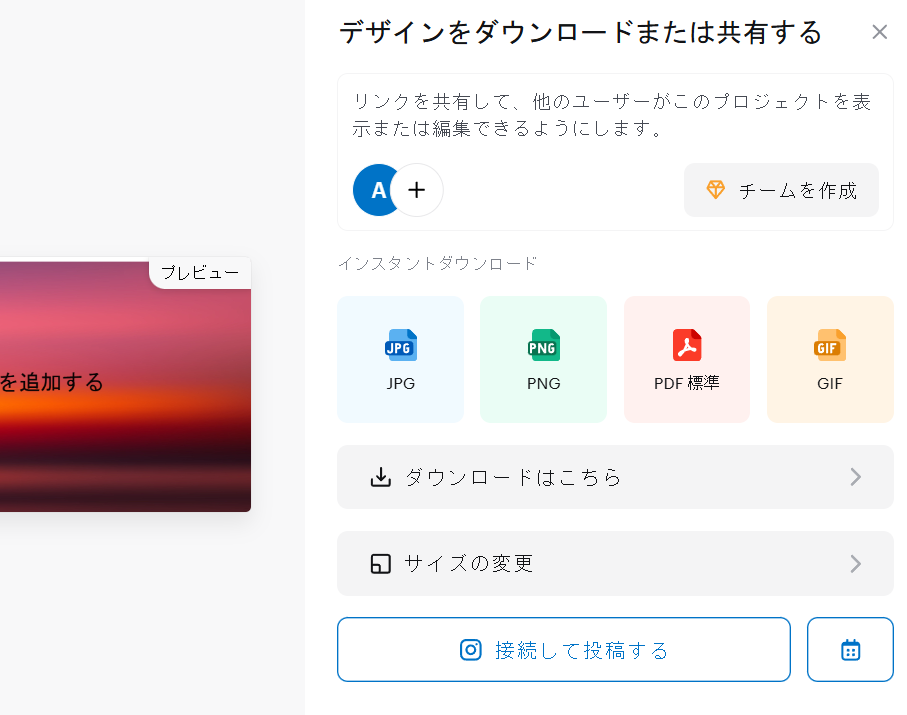
- 完成したら「ダウンロード」ボタンをクリック

- JPGまたはPNG形式で保存(画像サイズを軽くしたい場合はJPG推奨)

🔽 画像の容量が大きい場合は
無料ツール Squoosh で圧縮すると、画質を保ったままサイズを小さくできます。
よくある失敗とその対策
| 失敗例 | 対策ポイント |
|---|---|
| 文字が小さくて読めない | フォントサイズは32pt以上を目安に |
| 背景と文字が同化する | 文字に背景色(透過あり)をつける |
| 情報が多すぎて見づらい | メッセージは1つに絞るのがコツ |
Canvaとの違いは?
| 比較ポイント | VistaCreate | Canva |
|---|---|---|
| 操作のシンプルさ | ◎(初心者向け) | ○(やや機能多め) |
| 日本語フォント対応 | ◎ | ◎ |
| テンプレート数 | 豊富(特にシンプル系) | 圧倒的に多い |
| 無料素材の使いやすさ | ◎ | ○ |
🔰 VistaCreateは、**初めて画像編集をする方にとって「ちょうどよい」**バランスのツールです。
おわりに
VistaCreateを使えば、アイキャッチ画像づくりが「面倒」から「楽しい」に変わります。
ブログの印象をグッと引き上げてくれる大事なパーツ、ぜひ自分の手で作ってみてくださいね。
🖋 是非お試しください。



コメント