CTA call to actionの略
WordPressにCTA(Call to Action)というのがある。どんなものか?どのように使うんだろうか?
とりあえずは、どんなものか、調べてみた。
「ウェブサイトやブログなどのコンテンツで、訪問者に特定のアクションを起こすように促すための要素や文言を指します。WordPressにおいても、CTAは重要な要素であり、特定の目標達成に向けてユーザーを誘導するために使用されます。
例えば、以下はWordPressサイトでのCTAのいくつかの例です:
- ボタン: “今すぐ登録する”や”詳細を見る”など、特定のアクションを起こすボタンをクリックするようユーザーに促す。
- フォーム: ユーザーに情報を提供してもらうためのフォーム。例えば、ニュースレターの購読、お問い合わせなど。
- リンク: 特定のページや商品、サービスに誘導するためのテキストリンク。
- ポップアップ: 特定の条件や訪問者の行動に基づいて表示されるポップアップメッセージ。
これらのCTAは、ウェブサイトの目的に応じて設計され、訪問者のエンゲージメントやコンバージョンを向上させる役割を果たします。」
という説明であった。さて、具体的にどうするか?
実際にやってみたいと思う。
WordPress cocoonでCTA ステップ1 CTAを新規作成
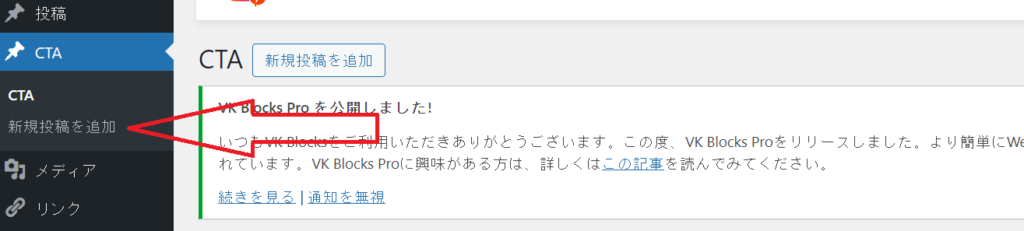
WordPressダッシュボード左のメニューからCTA➡「新規投稿を追加」を選びます。

WordPress cocoonでCTA ステップ2 CTAのタイトル、見出し作成
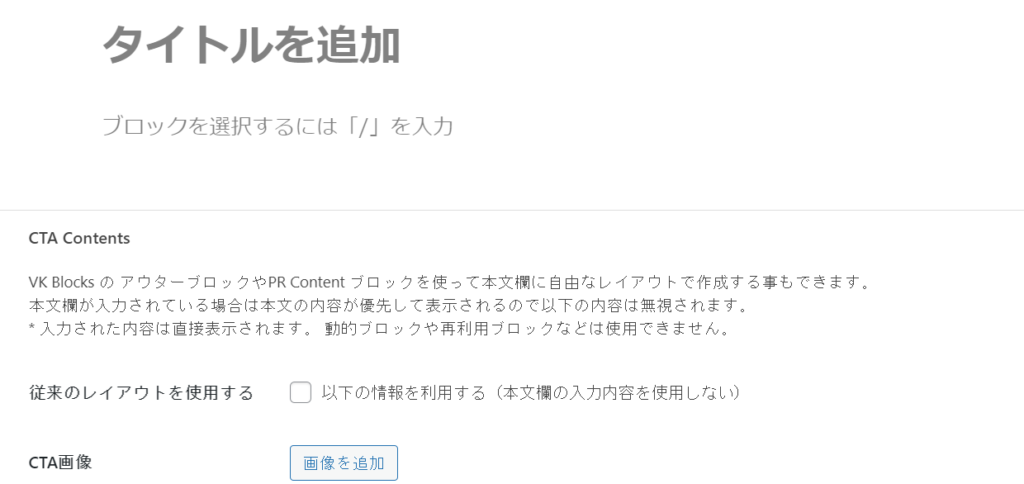
「新規投稿の追加」を選ぶと下のような画面が現れます。タイトルを追加の欄、これはCTA画面の見出しになります。ここで「エックスサーバーの新たなカタチ【シン・レンタルサーバー】」のCTAを作りました。実績のあるXserverの新しいチャレンジサーバーです。

WordPress cocoonでCTA ステップ3 CTAの画像、テキストを入力
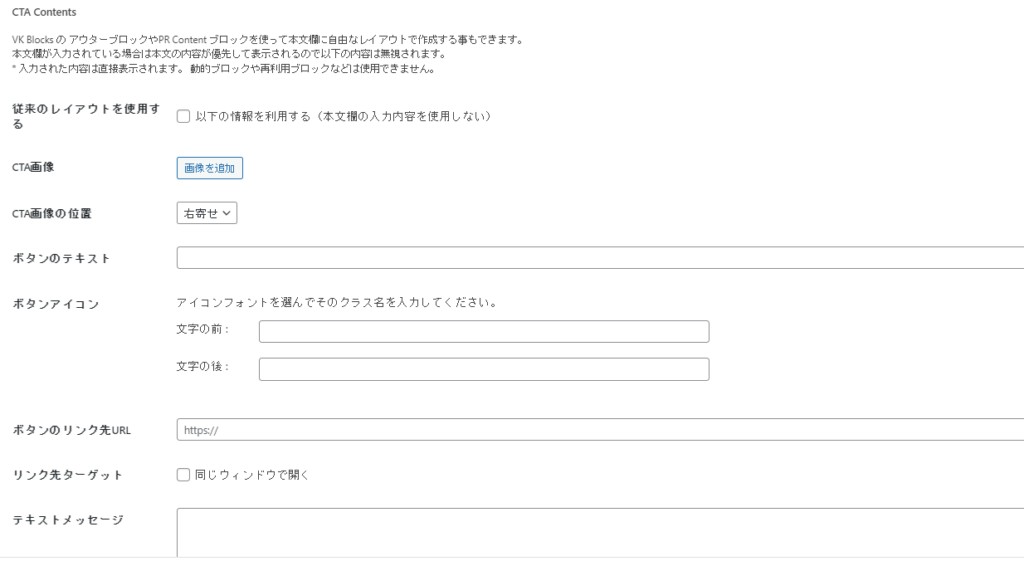
「タイトルを追加」の欄を下のスクロールしていきます。
「CTAの画像」はインパクトがあるものを選びましょう。ファイルからアップロードが可能です。
「ボタンのテキスト」は入力しましょう。「申し込みはこちら」としました。
次に「ボタンのリンク先URL」、ここにCTAをクリックしたときに誘導するサイトのURLを入力します。
「テキストメッセージ」も入力します。PRしたいことを入力します。画像の説明でも良いでしょう。
CTAの新規作成はこれでOK。他にもいろいろと設定項目があります。機会を見て試してみるのも良いですね。

WordPress cocoonでCTA ステップ4 CTA一覧で確認
ダッシュボードの戻って、CTAを選びます。作成したCTA投稿が一覧で確認できます。

WordPress cocoonでCTA ステップ5 ウィジッドで表示場所を決めます
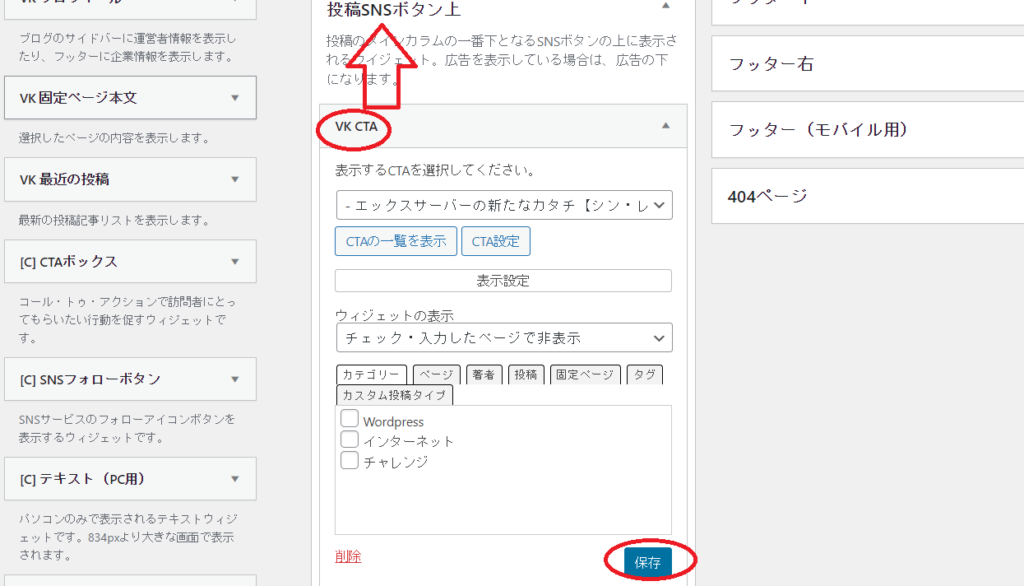
いよいよ作成したCTAをブログに表示します。ダッシュボードから外観➡ウィジットの画面に移動します。表示したいのはCTA(VKCTA)を表示したい場所に設定します。。「投稿SNSボタン上」を選んでみます。場所は自由に選べばOKです。

WordPress cocoonでCTA ステップ6 表示の確認
ウィジットを設定したら、「保存」を忘れないでください。投稿ページの画面下SNSボタンの上に、CTAが表示されました。【シン・レンタルサーバー】の広告となります。

次は「(ステップ18)WordpressのSitemapの作り方」に続きます。



コメント