WordPressでブログを作成しています。
記事を作成・編集する時に、いろいろと工夫しています。
文章はもちろん、画像、リンク設定など工夫して読みやすい記事を目指します。
今回は作成・編集で利用できる「ボタン」を紹介します。
固定ページでも編集ページでもどちらでも利用可能です。
この記事はWordPressを始めたばかりの初心者向けなので、これも簡単です。
一言でいうなら
編集画面から「ボタン」を挿入して、「ボタン」の形やリンク先を設定すればOKです。
ページの編集のためのEditor
ページには「固定ページ」と「投稿ページ」の2種類あります。
ブログ記事を積み重ねていくときは「投稿ページ」を使用しています。
記事を書きながら文字、段落、画像挿入、リンクの貼り付け、
その他、様々に編集しますね。編集のためにEditorというものを利用します。
標準Editorのブロックエディター
WordPressはバージョンによって、標準で設定されたEditorがあります。
それは「クラシックエディター」と「ブロックエディター」、
前者を「旧エディター」と「新エディター」ということもあります。
ブロックエディターは(Gutenberg、グーテンベルク)というツールで、
WordPressのバージョン 5.0からデフォルトで採用された新しいエディタです。
ちなみにWordPressバージョン5.0は2018年12月6日にリリースとなっています。
従ってこれ以降に新たにWordPressでブログをスタートしたならば、
おおよそブロッグエディター(Gutenberg、グーテンベルク)で
ブログ記事の編集を行っています。
私はさらに「Advanced Editor Tools」というプラグインを追加していますが、
こちらについては説明を省きます。また、機会を見つけて紹介できるようにしたいです。
話を「ボタン」挿入に戻します。
「ボタン」の挿入
ブロックエディターを使ってブログを書いていきます。
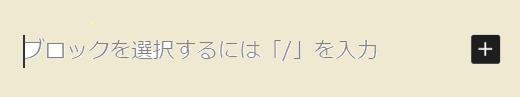
改行すると下の図にあるようにブロックが挿入できるようにブロック選択メッセージとが現れます。

右のをクリックします。

すると左のブロック検索のサブ画面が現れます。そこで「ボタン」あるいは「button」と入力するとブロックが表示されます。私は赤丸のボタンを利用しました。一つ目のボタンです。

ボタンを選択すると、編集の画面に「ボタン」が挿入されます。

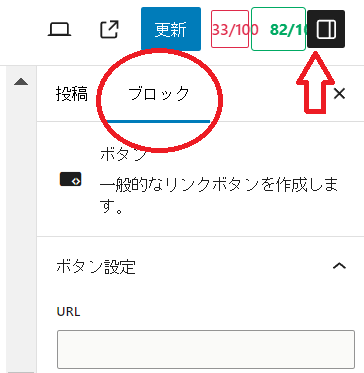
挿入されたボタンを選んで、編集画面の右のパネルを表示させます。右のパネル表示は図の赤の↑をクリックして、表示されたら「ブロック」のタブを選んだ時の状態です。ボタンの設定を行います。
3種類の「ボタン」
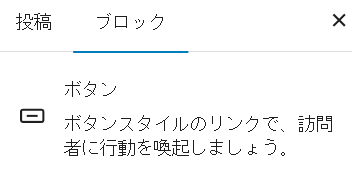
ブロックでボタンを検索すると下の図のように3つのボタンがあります。
最初に真ん中のボタンの挿入とリンクの設定を説明しました。

次に二つ目の左の丸で囲んだボタン。
挿入すると 左のボタンがあらわれます。
左のボタンがあらわれます。
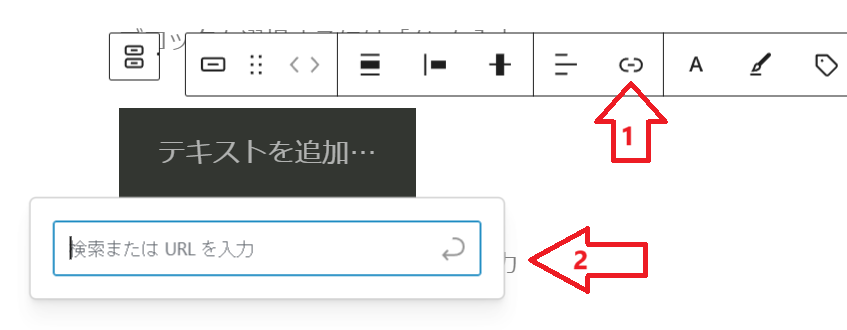
編集画面の右のサイドバーに 説明があります。これもボタン。
説明があります。これもボタン。
枠内に必要な言葉をテキストで追加します。次に追加したテキストにURLリンクを設定します。
左の図を参照。 
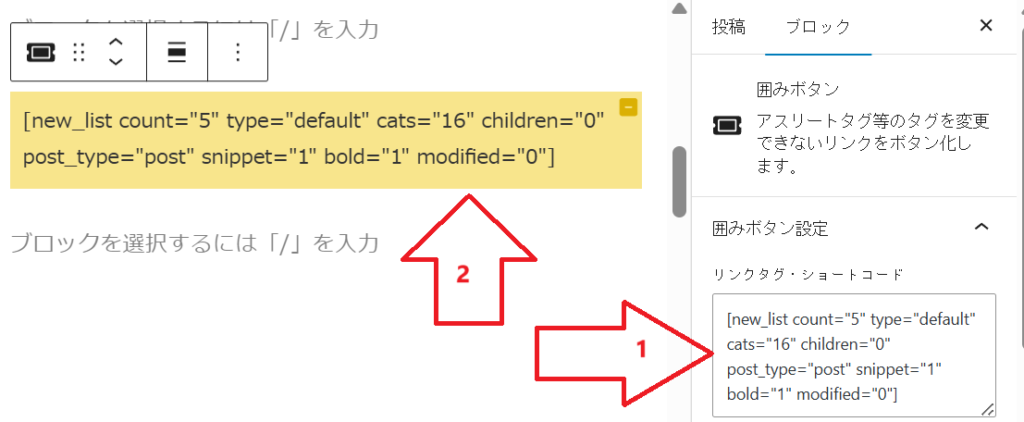
最後に三つ目のボタンです。囲みボタンです。
囲みボタンを選ぶと、黄色い枠が現れます。
「アスリートタグ等のタグを変更できないリンクをボタン化します。」
の説明。
リンクタグ・ショートコードを入力してみます。

右のように  ショートコードの
ショートコードの
内容が表示されました。
ボタン設定でリンク先、ボタンの名前、色、大きさを変える
ボタン設定でボタンを加工できます。
まずはリンク先としてURLを設定します。
新しい画面に開くこともできます。
サイズ大中小、ボタンの形、幅、文字サイズ、色など、設定できます。
更に「高度な設定」も可能です。学習して設定するのも良いでしょう。
チャレンジしてみましょう。
「ボタン」まとめ
「ボタン」を使って簡単にブログを進化させることができます。
・簡単に追加できます。
・カスタマイズしやすいです。でもデザインの自由度には限界もあります。
・コード不要で利用できます。でもブログの配置が制限されることもあります。
・CTAにも有効、効果的です。
・ボタンのプラグインもあります。でもプラグインに依存すると管理が面倒だったり動作が遅くなったりすることがあります。
次は「(ステップ32)WordPressのテーマ cocoon」に続きます。



コメント