WordPressでブログを書いてます。利用テーマはcocoonです。
トップページの見出しの下に「通知」エリアがあります。
言葉通り、伝えたいコンテンツ、目立たたせたいコンテンツ。
「通知」エリアはそんな時に便利です。
早速、「通知」エリアを設定しました。
とても簡単なんですね。手順を紹介します。
通知エリアの場所は
サイトのページのヘッダーの見出しの下に通知エリアがあります。
このブログを例にすると下の図にエリアが通知エリアです。
みんなにアクセスしてほしいと思うことを、ここにメッセージと
リンクを設定できます。

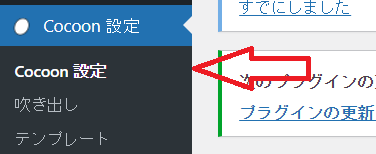
設定方法は「cocoon設定」から行います
cocoonの「ダッシュボード」一覧に「cocoon設定」があります。
下の画面を参照してください。

画面の少し下に「cocoon設定」の一覧が表示されます。
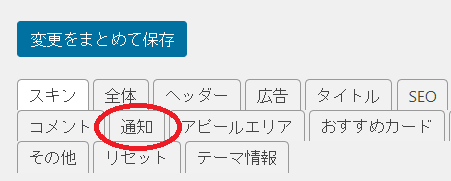
そこから「通知」を選びます。

通知設定の画面に代わります。下の図を参照してください。

そこに設定した内容がプレービューされます。
項目に従って入力していきます。
まず、「通知表示」にチェックを入れます。
「通知メッセージ」と「通知URL」、「リンクの開き方」
これで、通知エリアで伝えたいサイトの設定が出来ます。
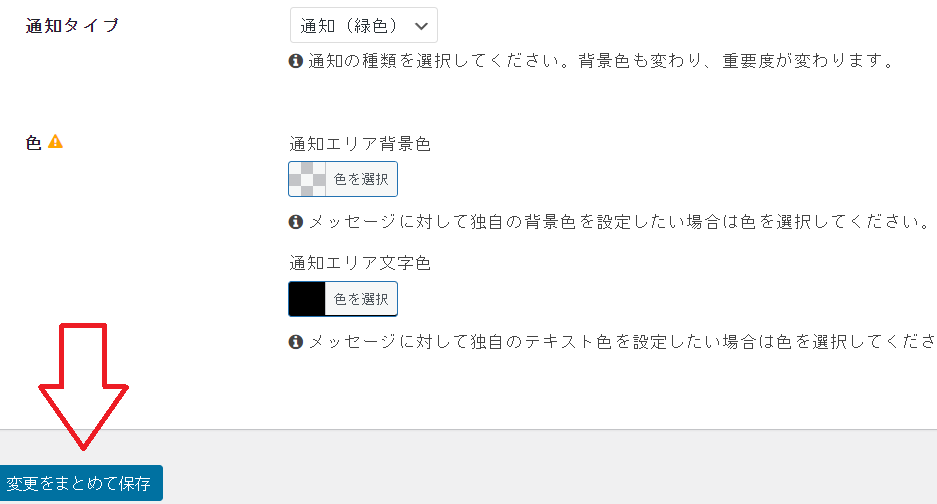
次に通知エリアの色、あるいは背景の色が設定できます。

設定が終わったら、「変更をまとめて保存」を忘れないでください。
これで通知エリアの設定完了です。
WordPressのテーマcocoonには様々な機能があります。
自分のレベルに応じてやれることを少しずつ試しています。
こんな取り組み方で良いと思います。



コメント