サイトマップはブログサイト全体の地図。記事が増えてきたときに、読んでくれる人には便利です。それとWordpressの学習の一つとして作りました。既にネットで作り方がたくさん学べます。なにもまた、ここで同じことをコメントする必要もないと思いながらも書いたのには理由があります。理由とは作り方は多種多様。レベルに応じた作り方があっても良いと思います。初心者向けの情報です。
Sitemapのために新規プラグインをインストール
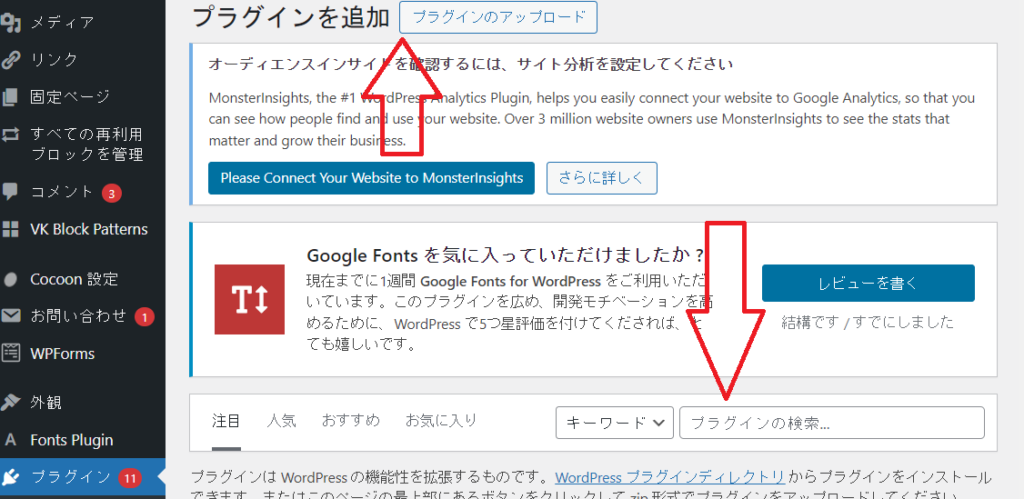
WordPressに新規のプラグインをインストールしました。➡「WP Sitemap Page」というプラグインです。ダッシュボードのメニューからプラグインを選びます。画面左上に「プラグイン」➡「新規プラグイン」と表示されます。それをクリックします。すると、以下の画面が表示されます。プラグインの検索欄にWP Sitemap Pageを入力をして検索します。見つかったら早速、インストールします。

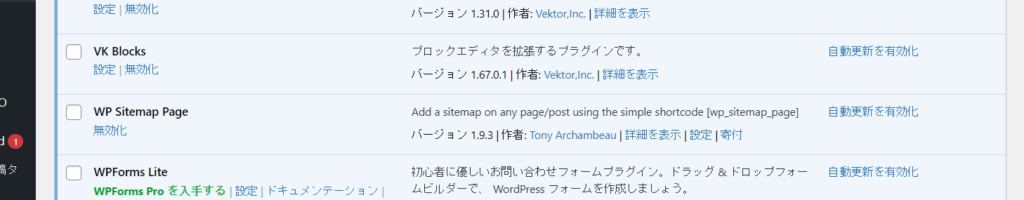
プラグイン一覧
インストールが終わるとプラグイン一覧に「WP Sitemap Page」がありました。有効になっていることを確認します。「WP Sitemap Page」の下に「無効化」が表示されていればOKです。下の図を見てください。

サイトマップ用の固定ページを作ります。
固定ページで「新規固定ページを追加」を選びます。
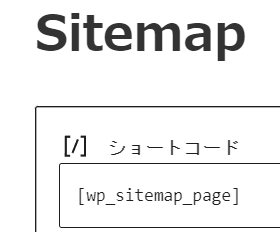
新規のタイトルを入力します。ここでは「Sitemap」としました。
そして、ここに「ショートコード(/)」を入力します。

そして固定ページを「公開」で完了です。
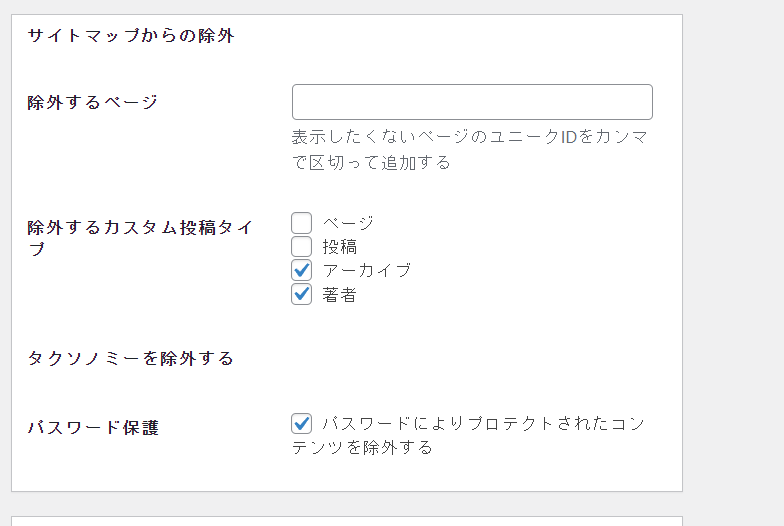
プラグイン「WP Sitemap Page」の設定を変えます
プラグイン「WP Sitemap page」で一つ設定をしました。
サイトマップに表示しないようにします。

次は「(ステップ19)WordpressのOGPでSNSの画像を設定の方法」に続きます。







コメント