固定ページをトップ画面にしている人も多いと思う。そのトップページに投稿記事のリストを掲載した。投稿のタイトルとアイキャッチ画像がリストで表示される。ついでに記事の先頭120文字を表示する方法を探した。ネットで検索をしてみたが、設定方法がわからない。cocoon設定をあれこれと探して、ショートコードを利用すればできることが分かった。早速、やってみた。
リスト表示したい固定ページを編集する。
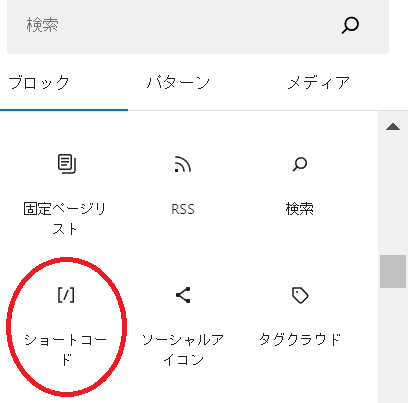
➡まず、ブロックからショートコードを選ぶ。

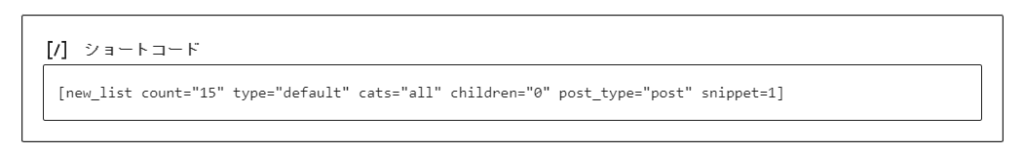
ショートコードブロックが挿入されたら、そこに以下のように記述した。

ショートコードは色々な機能や動作、装飾などを短いコードで簡潔使えるようにしてある。
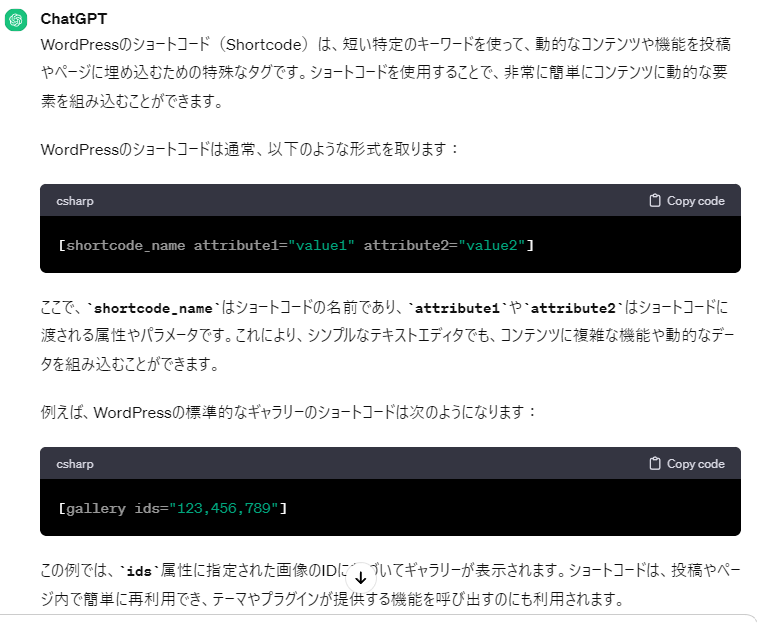
[ ]で括り、その中にnew_listから書き出す。listの後に機能や動作や装飾を記述する。ここもChatGPTに聞いてみた。
WordPressのショートコードとは? ChatGPT


([)new_list count=”5″ type=”default” cats=”all” children=”0″ post_type=”post” snippet=1(])の意味
※( [ )、( ] )は記述する際には( )は不要です。
- new_list=「新着記事」の一覧を表示する
ちなみに「人気記事」の一覧は popular_list= とします - count=記事の数
- type=リストの見た目。
defaultは左にサムネイル+記事タイトル
border_partition(or 1)はカードの上下に区切り線を入れる
border_square(or 2)はカードに枠線を表示する
large_thumbは大きなサムネイル表示
large_thumb_onは大きなサムネイルにタイトルを重ねる - cat=表示するカテゴリallは全カテゴリ
表示するカテゴリを指定する場合は=の後ろにカテゴリID番号を入力、複数番号はコンマで続ける。カテゴリID番号はカテゴリ設定画面を開き、該当のカテゴリのURL中に記述されている - children=1は子カテゴリを表示する0は表示しない
- post_type=投稿タイプの指定postが投稿、pageが固定ページ
- snippet=説明文を表示するかどうかを切り替え。(v2.6.2.6~)
入力例:snippet=1(表示)デフォルト値:0(表示しない)
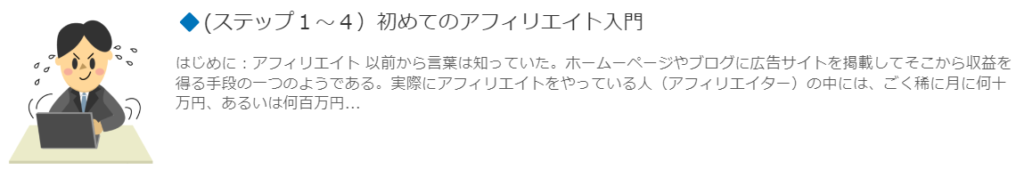
結果、以下のようにアイキャッチ画像、タイトル、記事が表示された。

次は「(ステップ16)Wordpressのブログタイトル文字の色を変えました」に続きます。



コメント